mirac
OpenCart-TR
- Katılım
- 7 Şub 2010
- Mesajlar
- 1,383
- Tepkime puanı
- 0
- Puanları
- 36
- Yaş
- 44
- Konum
- Beykoz____
- Web sitesi
- www.notebook-cantasi.com

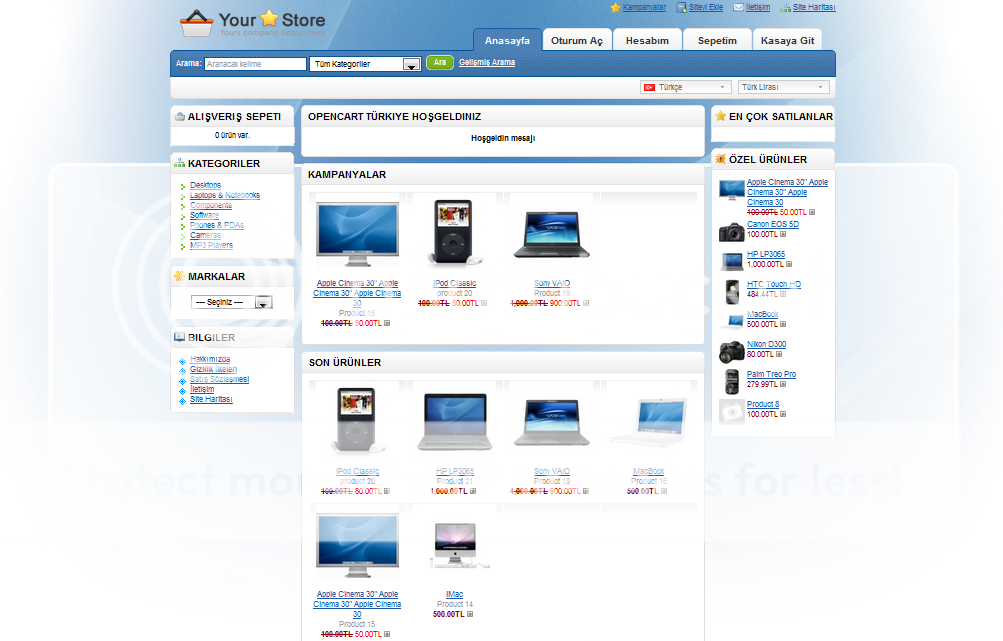
Arkaplan yapacağın resmi
catalog\view\theme\default\image klasörüne at ve aşağıdaki koddaki senin_resmin.gif i ona göre değiştir..
catalog\view\theme\default\stylesheet\stylesheet.css
BUL
Kod:
body {EKLE
Kod:
background-image:url('../image/Senin_resmin.gif');Eğer tek resmi ekrana kaplatmak istiyorsanız bunu ekleyin. IE de çalışmaz
Kod:
background: url('../image/resim.jpg') no-repeat;
background-size: 100%;Mozilla Firefox için
Kod:
-moz-background-size:100%;
Kod:
-o-background-size:100%;
Kod:
-webkit-background-size:100%;Sadece rengini değiştirmek için
Kod:
background: #FFFFFF;
