osdem66
OpenCart-TR
Merhaba arkadaşlar takip ettiğim kadarıyla son zamanlarda genellikle çok kişinin beğendigi istedigi fakat kodlarını bulmakta zorlandıgı hepsiburda.com manset modülünü html olanını (manuel) sizlerle paylaşmak istedim..
Modüle banner resim ekleme:
1.Yukardabelirttigim gibi modül şimdilik manuel ancka boş kaldıgım bir zaman da bun yönetim panelinden resim ekleyecek sekilde düzenlemeyi düşünüyorum(boş kalabilirsem)
2.Resimlerinizi sitenizde modülü yerleştireceginiz genişliğe göre büyük resim ve küçük resim olarak bir resim editöründe oluşturun (ölçüleri ekteki dosyada ki images klasörü içindeki resimlerin boyutunu baz alabilirsiniz..)
3.Daha sonra bu oluşturdugunu büYük resimlere 1.png,2.png,3.png sıralaman isimler veriniz.
4.Küçük resimlerinize ise 1-small.png,2-small.png,3-small.png seklinde sıralanan isimler veriniz..
5. Buresimleri sitenize yüklediginiz aşağıdaki dosyalar içerisindek images kalsörüne yükleyin ftp den siteniz ana dizinine gönderiniz üstüne yazayımmı derse evet i tıklayınız... güle güle kullanınız soru ve sorunlarını bu başlık altından sorabilirsiniz..
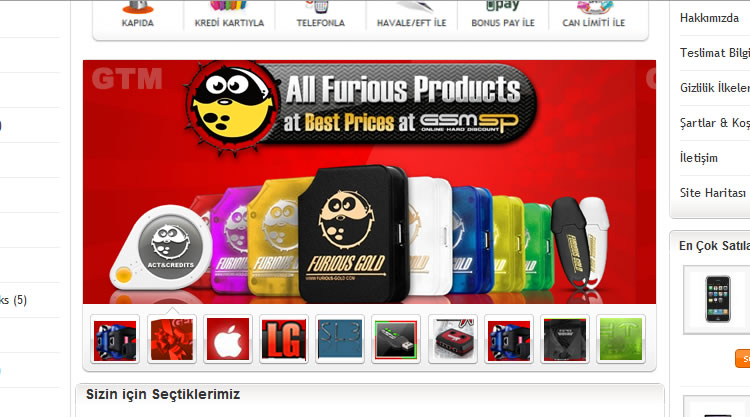
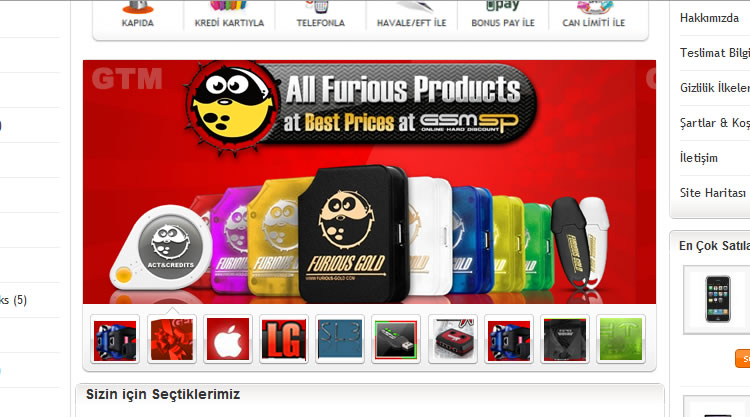
DEMO
ekran görüntüsü

Modül(buna modül denirmi bilmiyorum ama
 ) kurulumu:
) kurulumu:
1. Ekteki dosyları rardan cıkartıp hepsi-manset klasörü içindeki dosyaları siteniz ana dizininne yükleyin..
2. Siteniz yönetim panelindne eklentiler-modüller-hoşgeldiniz mesajı modülünü açın
3. Yenİ modül ekle yi tıklayın
5. Açılan penceredeki editördeki kaynak yazısını tıklayın ve alttaki text alanına aşağıdaki kodu ekleyin
Modüle banner resim ekleme:
1.Yukardabelirttigim gibi modül şimdilik manuel ancka boş kaldıgım bir zaman da bun yönetim panelinden resim ekleyecek sekilde düzenlemeyi düşünüyorum(boş kalabilirsem)
2.Resimlerinizi sitenizde modülü yerleştireceginiz genişliğe göre büyük resim ve küçük resim olarak bir resim editöründe oluşturun (ölçüleri ekteki dosyada ki images klasörü içindeki resimlerin boyutunu baz alabilirsiniz..)
3.Daha sonra bu oluşturdugunu büYük resimlere 1.png,2.png,3.png sıralaman isimler veriniz.
4.Küçük resimlerinize ise 1-small.png,2-small.png,3-small.png seklinde sıralanan isimler veriniz..
5. Buresimleri sitenize yüklediginiz aşağıdaki dosyalar içerisindek images kalsörüne yükleyin ftp den siteniz ana dizinine gönderiniz üstüne yazayımmı derse evet i tıklayınız... güle güle kullanınız soru ve sorunlarını bu başlık altından sorabilirsiniz..
DEMO
ekran görüntüsü

Modül(buna modül denirmi bilmiyorum ama
1. Ekteki dosyları rardan cıkartıp hepsi-manset klasörü içindeki dosyaları siteniz ana dizininne yükleyin..
2. Siteniz yönetim panelindne eklentiler-modüller-hoşgeldiniz mesajı modülünü açın
3. Yenİ modül ekle yi tıklayın
5. Açılan penceredeki editördeki kaynak yazısını tıklayın ve alttaki text alanına aşağıdaki kodu ekleyin
Kod:
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title></title>
<script type="text/javascript" src="slide/js/jquery-ui.min.custom.js"></script><script type="text/javascript" src="slide/js/jquery.scroll.js"></script><script type="text/javascript" src="slide/js/banner.js"></script>
<link href="slide/js/banner.css" rel="stylesheet" type="text/css" />
<table border="0" cellpadding="0" cellspacing="0" height="244" width="575">
<tbody>
<tr>
<td height="244" width="576">
<div class="centerpart flashbanner" style="width:575px;">
<div align="center" id="divMainPageSliderContainer" style="width:575px; height: 244px;">
<div id="divMainPageSliderContainer_Content" style="display: block;">
<!-- BÜYÜK RESİMLER aşağıdan değiştirilecek !-->
<div style="border-right:1px solid #ddd ;border-left:1px solid #ddd; border-top:1px solid #ddd;border-radius:5px 5px 0 0;">
<table align="center" background="images/1.jpg" bgimagename="images/1.jpg" cellpadding="0" cellspacing="0" class="tblSliderHidden" id="ucSlider_rptBigImages__ctl0_tbl_BigImage" onclick="parent.location.href = 'index.php';return false;" style="cursor: pointer; display: block;" width="100%">
<tbody>
<tr>
<td height="244" valign="bottom">
</td>
</tr>
</tbody>
</table>
<table align="center" background="images/2.jpg" bgimagename="images/2.jpg" cellpadding="0" cellspacing="0" class="tblSliderNormal" id="ucSlider_rptBigImages__ctl1_tbl_BigImage" onclick="parent.location.href = '#';return false;" style="cursor: pointer; display: none;" width="100%">
<tbody>
<tr>
<td height="244" valign="bottom">
</td>
</tr>
</tbody>
</table>
<table align="center" background="images/3.jpg" bgimagename="images/3.jpg" cellpadding="0" cellspacing="0" class="tblSliderNormal" id="ucSlider_rptBigImages__ctl2_tbl_BigImage" onclick="parent.location.href = '#';return false;" style="cursor: pointer; display: none;" width="100%">
<tbody>
<tr>
<td height="244" valign="bottom">
</td>
</tr>
</tbody>
</table>
<table align="center" background="images/4.jpg" bgimagename="images/4.jpg" cellpadding="0" cellspacing="0" class="tblSliderHidden" id="ucSlider_rptBigImages__ctl3_tbl_BigImage" onclick="parent.location.href = '#';return false;" style="cursor: pointer; display: none;" width="100%">
<tbody>
<tr>
<td height="244" valign="bottom">
</td>
</tr>
</tbody>
</table>
<table align="center" background="images/5.jpg" bgimagename="images/5.jpg" cellpadding="0" cellspacing="0" class="tblSliderHidden" id="ucSlider_rptBigImages__ctl4_tbl_BigImage" onclick="parent.location.href = '#';return false;" style="cursor: pointer; display: none;" width="100%">
<tbody>
<tr>
<td height="244" valign="bottom">
</td>
</tr>
</tbody>
</table>
<table align="center" background="images/6.jpg" bgimagename="images/6.jpg" cellpadding="0" cellspacing="0" class="tblSliderHidden" id="ucSlider_rptBigImages__ctl5_tbl_BigImage" onclick="parent.location.href = '#';return false;" style="cursor: pointer; display: none;" width="100%">
<tbody>
<tr>
<td height="244" valign="bottom">
</td>
</tr>
</tbody>
</table>
<table align="center" background="images/7.jpg" bgimagename="images/7.jpg" cellpadding="0" cellspacing="0" class="tblSliderHidden" id="ucSlider_rptBigImages__ctl6_tbl_BigImage" onclick="parent.location.href = '#';return false;" style="cursor: pointer; display: none;" width="100%">
<tbody>
<tr>
<td height="244" valign="bottom">
</td>
</tr>
</tbody>
</table>
<table align="center" background="images/8.jpg" bgimagename="images/8.jpg" cellpadding="0" cellspacing="0" class="tblSliderHidden" id="ucSlider_rptBigImages__ctl7_tbl_BigImage" onclick="parent.location.href = '#';return false;" style="cursor: pointer; display: none;" width="100%">
<tbody>
<tr>
<td height="244" valign="bottom">
</td>
</tr>
</tbody>
</table>
<table align="center" background="images/9.jpg" bgimagename="images/9.jpg" cellpadding="0" cellspacing="0" class="tblSliderHidden" id="ucSlider_rptBigImages__ctl8_tbl_BigImage" onclick="parent.location.href = '#';return false;" style="cursor: pointer; display: none;" width="100%">
<tbody>
<tr>
<td height="244" valign="bottom">
</td>
</tr>
</tbody>
</table>
<table align="center" background="images/10.jpg" bgimagename="images/10.jpg" cellpadding="0" cellspacing="0" class="tblSliderHidden" id="ucSlider_rptBigImages__ctl9_tbl_BigImage" onclick="parent.location.href = '#';return false;" style="cursor: pointer; display: none;" width="100%">
<tbody>
<tr>
<td height="244" valign="bottom">
</td>
</tr>
</tbody>
</table>
</div>
<!-- Aşağıdaki bölümden yeni menü oluşturulacak !-->
<table align="center" cellpadding="0" cellspacing="0" class="mainSliderThumbnails" width="575">
<tbody>
<tr>
<td class="ItemLeft">
</td>
<td align="center" class="ItemTile">
<table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse;">
<tbody>
<tr id="Tabident_1">
<td class="menubg_on" id="ucSlider_rptTransImages__ctl0_td_SmallImageBG">
</td>
<td width="3">
</td>
<td class="menubg_off" id="ucSlider_rptTransImages__ct11_td_SmallImageBG">
</td>
<td width="3">
</td>
<td class="menubg_off" id="ucSlider_rptTransImages__ct12_td_SmallImageBG">
</td>
<td width="3">
</td>
<td class="menubg_off" id="ucSlider_rptTransImages__ctl3_td_SmallImageBG">
</td>
<td width="3">
</td>
<td class="menubg_off" id="ucSlider_rptTransImages__ctl4_td_SmallImageBG">
</td>
<td width="3">
</td>
<td class="menubg_off" id="ucSlider_rptTransImages__ctl5_td_SmallImageBG">
</td>
<td width="3">
</td>
<td class="menubg_off" id="ucSlider_rptTransImages__ctl6_td_SmallImageBG">
</td>
<td width="3">
</td>
<td class="menubg_off" id="ucSlider_rptTransImages__ctl7_td_SmallImageBG">
</td>
<td width="3">
</td>
<td class="menubg_off" id="ucSlider_rptTransImages__ctl8_td_SmallImageBG">
</td>
<td width="3">
</td>
<td class="menubg_off" id="ucSlider_rptTransImages__ctl9_td_SmallImageBG">
</td>
</tr>
<!-- KÜÇÜK RESİMLER aşağıdan değiştirilecek !-->
<tr>
<td width="3">
</td>
<td class="tdThumb" height="51" id="ucSlider_rptSmalImages__ctl0_td_SmallImage" onmouseover="showArrow(this)" style="border: 0px solid rgb(221, 227, 235);" width="55">
<a id="ucSlider_rptSmalImages__ctl0_a_SmallImage" onclick=""><img border="0" height="51" id="ucSlider_rptSmalImages__ctl0_img_SmallImage" onmouseout="DurdurSkip='1'; DisplayNextPrevious('this');" onmouseover="DurdurSkip='0'; DisplayManset('0');" src="images/1-small.png" width="50" /></a></td>
<td width="3">
</td>
<td class="tdThumb" height="51" id="ucSlider_rptSmalImages__ctl1_td_SmallImage" onmouseover="showArrow(this)" style="border: 0px solid rgb(221, 227, 235);" width="55">
<a id="ucSlider_rptSmalImages__ctl1_a_SmallImage" onclick=""><img border="0" height="51" id="ucSlider_rptSmalImages__ctl1_img_SmallImage" onmouseout="DurdurSkip='1'; DisplayNextPrevious('this');" onmouseover="DurdurSkip='0'; DisplayManset('1');" src="images/2-small.png" width="50" /></a></td>
<td width="3">
</td>
<td class="tdThumb" height="51" id="ucSlider_rptSmalImages__ctl2_td_SmallImage" onmouseover="showArrow(this)" style="border: 0px solid rgb(221, 227, 235);" width="55">
<a id="ucSlider_rptSmalImages__ctl2_a_SmallImage" onclick=""><img border="0" height="51" id="ucSlider_rptSmalImages__ctl2_img_SmallImage" onmouseout="DurdurSkip='1'; DisplayNextPrevious('this');" onmouseover="DurdurSkip='0'; DisplayManset('2');" src="images/3-small.png" width="50" /></a></td>
<td width="3">
</td>
<td class="tdThumb" height="51" id="ucSlider_rptSmalImages__ctl3_td_SmallImage" onmouseover="showArrow(this)" style="border: 0px solid rgb(221, 227, 235);" width="55">
<a id="ucSlider_rptSmalImages__ctl3_a_SmallImage" onclick=""><img border="0" height="51" id="ucSlider_rptSmalImages__ctl3_img_SmallImage" onmouseout="DurdurSkip='1'; DisplayNextPrevious('this');" onmouseover="DurdurSkip='0'; DisplayManset('3');" src="images/4-small.png" width="50" /></a></td>
<td width="3">
</td>
<td class="tdThumb" height="51" id="ucSlider_rptSmalImages__ctl4_td_SmallImage" onmouseover="showArrow(this)" style="border: 0px solid rgb(221, 227, 235);" width="55">
<a id="ucSlider_rptSmalImages__ctl4_a_SmallImage" onclick=""><img border="0" height="51" id="ucSlider_rptSmalImages__ctl4_img_SmallImage" onmouseout="DurdurSkip='1'; DisplayNextPrevious('this');" onmouseover="DurdurSkip='0'; DisplayManset('4');" src="images/5-small.png" width="50" /></a></td>
<td width="3">
</td>
<td class="tdThumb" height="51" id="ucSlider_rptSmalImages__ctl5_td_SmallImage" onmouseover="showArrow(this)" style="border: 0px solid rgb(221, 227, 235);" width="55">
<a id="ucSlider_rptSmalImages__ctl5_a_SmallImage" onclick=""><img border="0" height="51" id="ucSlider_rptSmalImages__ctl5_img_SmallImage" onmouseout="DurdurSkip='1'; DisplayNextPrevious('this');" onmouseover="DurdurSkip='0'; DisplayManset('5');" src="images/6-small.png" width="50" /></a></td>
<td width="3">
</td>
<td class="tdThumb" height="51" id="ucSlider_rptSmalImages__ctl6_td_SmallImage" onmouseover="showArrow(this)" style="border: 0px solid rgb(221, 227, 235);" width="55">
<a id="ucSlider_rptSmalImages__ctl6_a_SmallImage" onclick=""><img border="0" height="51" id="ucSlider_rptSmalImages__ctl6_img_SmallImage" onmouseout="DurdurSkip='1'; DisplayNextPrevious('this');" onmouseover="DurdurSkip='0'; DisplayManset('6');" src="images/7-small.png" width="50" /></a></td>
<td width="3">
</td>
<td class="tdThumb" height="51" id="ucSlider_rptSmalImages__ctl7_td_SmallImage" onmouseover="showArrow(this)" style="border: 0px solid rgb(221, 227, 235);" width="55">
<a id="ucSlider_rptSmalImages__ctl7_a_SmallImage" onclick=""><img border="0" height="51" id="ucSlider_rptSmalImages__ctl7_img_SmallImage" onmouseout="DurdurSkip='1'; DisplayNextPrevious('this');" onmouseover="DurdurSkip='0'; DisplayManset('7');" src="images/8-small.png" width="50" /></a></td>
<td width="3">
</td>
<td class="z" height="51" id="ucSlider_rptSmalImages__ctl8_td_SmallImage" onmouseover="showArrow(this)" style="border: 0px solid rgb(221, 227, 235);" width="55">
<a id="ucSlider_rptSmalImages__ctl8_a_SmallImage" onclick=""><img border="0" height="51" id="ucSlider_rptSmalImages__ctl8_img_SmallImage" onmouseout="DurdurSkip='1'; DisplayNextPrevious('this');" onmouseover="DurdurSkip='0'; DisplayManset('8');" src="images/9-small.png" width="50" /></a></td>
<td width="3">
</td>
<td class="tdThumb" height="51" id="ucSlider_rptSmalImages__ctl9_td_SmallImage" onmouseover="showArrow(this)" style="border: 0px solid rgb(221, 227, 235);" width="55">
<a id="ucSlider_rptSmalImages__ctl9_a_SmallImage" onclick=""><img border="0" height="51" id="ucSlider_rptSmalImages__ctl9_img_SmallImage" onmouseout="DurdurSkip='1'; DisplayNextPrevious('this');" onmouseover="DurdurSkip='0'; DisplayManset('9');" src="images/10-small.png" width="50" /></a></td>
</tr>
</tbody>
</table>
</td>
<td class="ItemRight">
</td>
</tr>
</tbody>
</table>
</div>
<div id="divMainPageSliderContainer_LoadingPanel" style="display: none;">
<table align="center">
<tbody>
<tr>
<td>
<img src="images/loader.gif" /></td>
<td align="center">
Yükleniyor...</td>
</tr>
</tbody>
</table>
</div>
</div>
<div id="imgDiv" style="position: absolute; top: 482px; left: 459.533px;">
<img src="images/ArrowItem.png" /></div>
</div>
</td>
</tr>
</tbody>
</table>